實例二、分解組合椅子照片 用局部細節圖做精美網頁設計
素材照片如下:

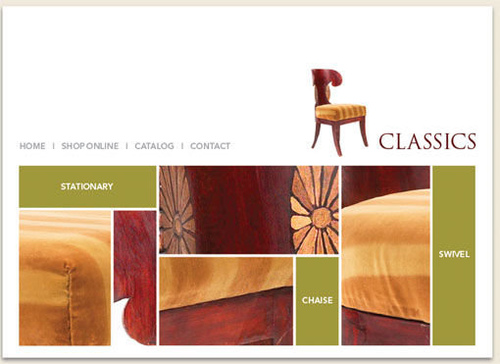
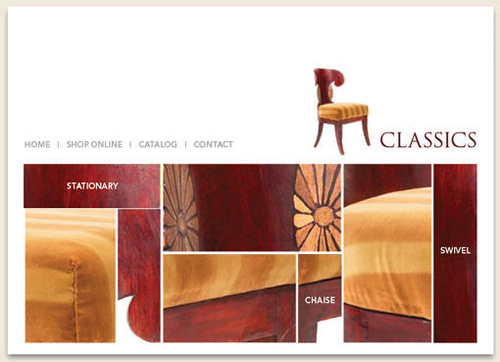
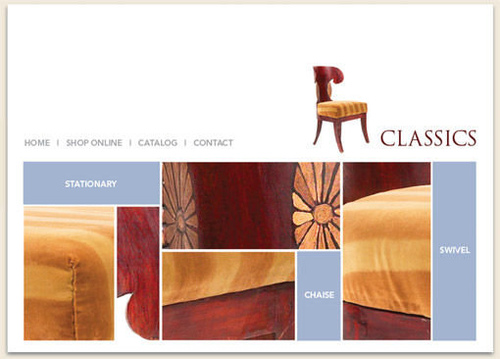
完成效果如下:

大家仔細觀察,可以發現上面個網頁上的所有圖片其實都是來自於素材照片的不同部分。
這張普通的椅子包含了各種各樣的線條、圖案、顏色、孤線及轉角位,它們充滿著對比(如淺色及深色,直角與圓角)。

在整個版面中分為上下兩部分,它們各自所形成的視覺效果並不一樣。上面部分顯得開闊平靜,而下面部分則顯得飽滿充實。

這個版面的上下兩部分的構圖差別非常大。我們只利用一張圖片就可以使整個版面充滿視覺對比,包括不同的尺寸、材料、圖案、形狀及方向的對比。

上面的開闊設計使到眼睛很容易就集中在那張椅子上。

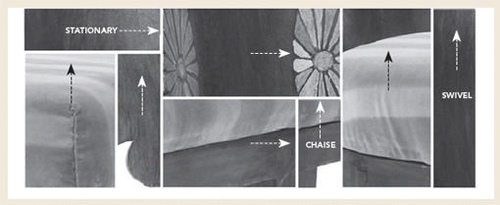
而下面顯得很充實的版面傳達一種動感及豐富的層次感。在這部分中並不存在一個視覺焦點,因為所有的圖片都是在大小不一的矩形區域中,產生了不同的方向感。
我們將下部分其中幾張小圖片用顏色區域代替,並加上標題來使設計顯得更具吸引力。現在的關鍵問題是我們要選擇什麼樣的顏色才能與整個版面配合。

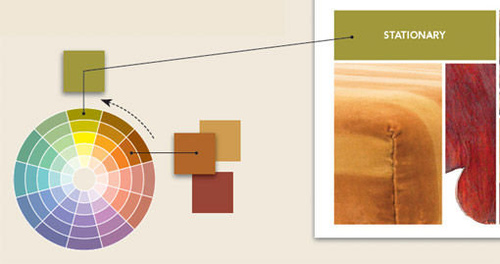
我們首先用吸管在椅子上取一種顏色,然後看一下這種顏色在色輪中是處在哪一個位置上。

在這個例子中,椅子上的所有顏色幾乎都是曖色調,為了使整個設計具有曖色調的感覺,我們可以採用一種相近色來作為搭配。兩種相近色具有同一種基色,具體在這個例子中,我們從上圖的色輪可以看出,棕色與草綠色都包含了黃色這種基色。這種擁有同一種基色的顏色總是能夠形成良好搭配效果。

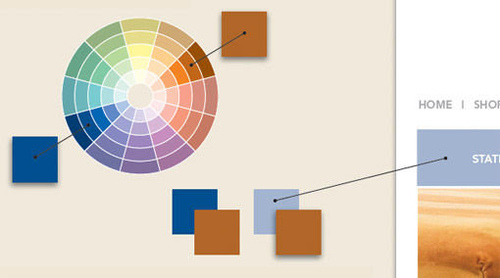
如果你不希望整個版面有太多的曖色,那我們可以採用補色(即在色輪中相對的顏色或相隔 180 度的顏色)搭配。
為了使版面能夠形成強烈對比,或希望整個版面充滿動感,我們可以採用補色搭配,因為互為補色的兩種顏色能夠形成高強度對比的視覺效果。但是,補色搭配會使到兩部分的區域在視覺上都一樣具有強烈的視覺效果,從而會互相削弱對方。為了解決這個問題,我們將其中一種顏色變淺(在上圖中,我們是將藍色變淺),減少藍色的「氣勢」,這樣使到棕色區域仍然能夠突圍而出。


發佈留言